Flutter | DART | Android | iOS | Firebase
A Flutter Mobile App
On March 3, Google announced a major release of Flutter.
This 2nd version now makes possible to consider cross-platform development from another angle, since the same SDK can be used to develop iOS, Android, MacOS, Win, Linux and Web applications.
It is especially important to retain (because cross-platform development is not new), the ability of compiling native applications from the same code; the dream for any developer.
Since version 1 of Flutter (2018), this approach is already possible for iOS and Android mobile apps.
This is the reason why I had considered in the first part of my cellar-wine project, to investigate deeply Flutter which seemed to me already an interesting compromise to meet the challenge of offering a mobile app to my project. without having to disperse myself between Objective-c / Swift and Java / Kotlin.
The FLutter community is growing, almost exponentially. Google has made great resources available (Youtube channels, tutorials, events, etc.). Everything is therefore available on the web to get started without wasting time.
Flutter is very intuitive. The mobile app only took me a few days (1-2 weeks with code-refactoring and Play stor publishing) to get started on my iphone and my samsung.
1. Goal
I had no other goal in mind than to transpose my angular App (running on web navigator) to mobile:
I also wanted to produce natives Apps for both iOS and Android without having to develop an maintain 2 different codes.
2. Environment
IMPORTANT: in order to provide the iOS (.ipa) file, a MacOS is mandatory. The code has to be compiled by X-Code, the Apple development tool.
For this reason, I recommand to sync the code with GitHub in order to be able to compile the same version for both platforms, and also to check as things progress, that added packages are still compiling on all environments.
There is no added value to re-explained how to install Flutter and Dart SDK on either environments. You might as well refer to the official documentation: https://flutter.dev/docs/development/tools
As far as I’m concern, I made the choice of Visual Studio Code (again).
I decided to implement an SSO authentication step just to check by myself the implications in terms of development. I only considered Google without performing any control from the API. Just keep in mind that according to my understanding, in such context publishing on the Apple Apps Store, requires Apple Authentication, otherwise the App will be rejected by Apple.
For the authentication, I opted for Firebase, another opportunity to be familiarized with this service. In order to speed up my understanding, I followed the free training tuto proposed by the Net Ninja (unmissable) on Youtube: Flutter&Firebase App
3. The code
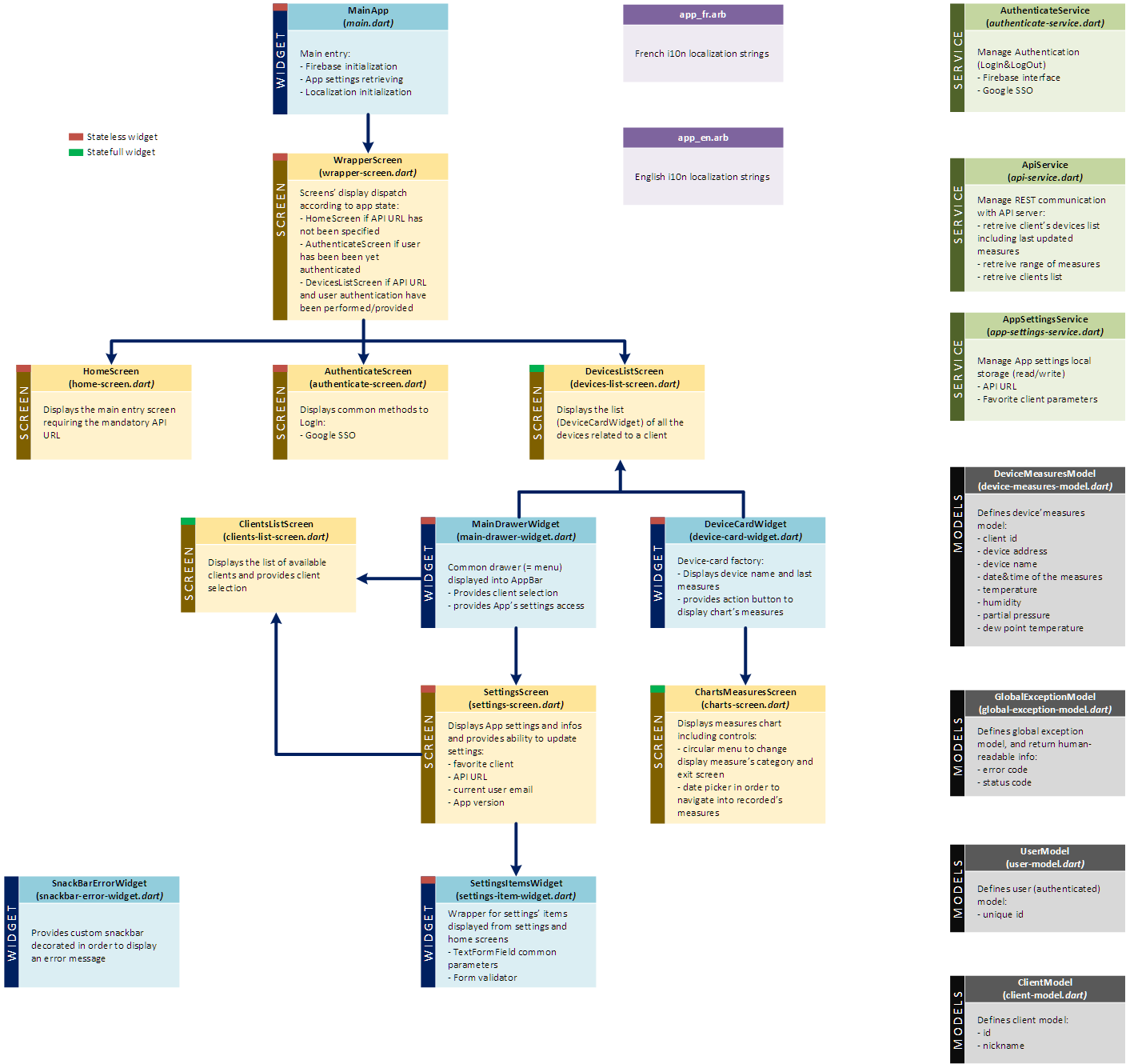
The code is structured as described below:
Firebase requires 2 files to be downloaded into Flutter; one for iOS: GoogleService-info.plist which has to placed into the /ios folder. another one for Android: google-service.json which has to be placed into /android/app folder.
In order to allow Android to access internet (not necessary for ios), the following line has to be inserted into the AndroidManifest.xml file inside /android/app/src/main folder:
The code itself is commented and does not required any more comments: cf github project
4. Result
The App woks perfectly on Android and iOS with a much elaborated look-and-feel compared to the web App. The Android one has been published on Play Store, but it doesn’t make sense to share the link as long as the App requires an API URL on startup (for securty reasons, I can’t share my on one).

It’s as if you read my mind; you seem to know so much about this that it’s as if you wrote the book in it or something. Although I believe a few images would help to drive home the point a bit more, this is an outstanding site. I will definitely be back.
NY weekly I do not even understand how I ended up here, but I assumed this publish used to be great
hentairead very informative articles or reviews at this time.
Mitolyn I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
PrimeBiome I like the efforts you have put in this, regards for all the great content.
Pharmazee There is definately a lot to find out about this subject. I like all the points you made